La page Packs présente tous les packs côte à côte. Un pack est constitué de plusieurs produits allant ensemble. Il est possible d'obliger le client à prendre tous les éléments d'un pack. Il est également possible de mettre des produits en option avec le pack.
La page Packs n'est pas obligatoire sur les sites de location proposés par Lizee, il est en effet possible de ne proposer que des produits individuels à la location.
- Il n'y a pas de filtres pour les packs, à part la sélection de la catégorie de pack.
- Pour n'avoir que la page Pack et pas de page Shop : General > Config > Only add with pack = true (autrement dit, cela permet de forcer l’utilisateur à commander un pack complet plutôt que des produits seuls). Dans ce cas, les produits associés n’ont pas de bouton “Louer” puisqu’ils doivent être ajoutés au pack depuis la page pack)
- Pour activer la page Pack : General > Config > Pack Page available = true
Les cartographies
Cartographie de la page Packs
Modale de choix de taille (12)

TABLE DES MATIÈRES
- Les cartographies
- Cartographie de la page Packs
- Modale de choix de taille (12)
- Eléments des cartographies
- 1. Sur-titre et titre
- 2. Bandeau image (identique pour la page shop)
- 3. Bouton confirmer (identique pour la page shop)
- 4. Promesse de dates
- 5. Description de la page pack
- 6. Encart livraison
- 7. Bouton pour aller à la page Shop
- 8. Description du pack
- 9. Boutons pour sélectionner et voir le pack
- 10. Push pack
- 11. Format d'affichage du pack
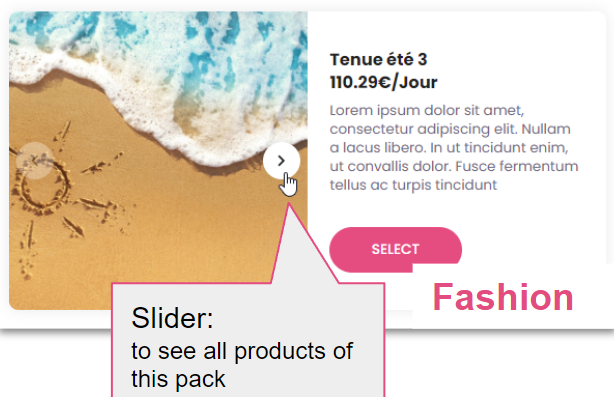
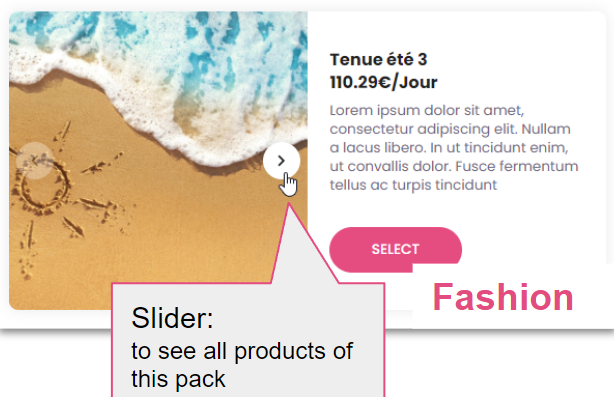
- 3 formats possibles pour l'affichage des packsFormat Fashion : Seule la première photo du pack est affichée en grand, les suivantes visibles en cliquant sur les petites flèchesFormat Sport : la première image en grand sur la gauche (peut représenter l'ensemble du pack ou être une image d'inspiration), les autres images en petit sous la description du packFormat Sport Full : toutes les images en petit sous la description du packGeneral > Config > Pack Layout :SportSport FullFashion
- 12. Affichage de la modale de sélection de taille
- Debug
Eléments des cartographies
1. Sur-titre et titre
- Optionnel, à mettre dans Packs > Main > Hero Top Title
- Packs > Main > Hero Title
2. Bandeau image (identique pour la page shop)
- General > Main > Hero Banner : format desktop (1440 x 178px), xl (1920 x 178px), tablette et mobile (375 x 196px)
- Possibilité d'utiliser l'image de chaque catégorie de packs en activant General > Main > 'use taxon image' = true
3. Bouton confirmer (identique pour la page shop)
- General > Date picker > Confirm button
4. Promesse de dates
- Funnel > Shipping > 'Delivered on' : Livré le
- Funnel > Shipping > 'To return before' : A retourner le
5. Description de la page pack
- La description et l'encart livraison sont optionnels.
- Titre dans titlePacks
- Description dans packsParagraph
6. Encart livraison
- Composé d'un logo et d'un texte
- Couleur modifiable en css uniquement
- Activé avec 'Has_shipping_card' = true
- Remplissage de Image Shipping section et shippingDescription
7. Bouton pour aller à la page Shop
- Valable uniquement si la page shop est activée (General > Config > 'Only add with pack' = false)
- Packs > Main > 'pack to shop button'
8. Description du pack
- Vient de la description du pack dans l'OMS
- Tout le texte est regroupé par défaut, sauf si Packs > Main > 'description with line break' = true, auquel cas les sauts de lignes sont pris en compte sur le site.
9. Boutons pour sélectionner et voir le pack
- Packs > Main > 'select' : changer le nom du bouton qui ouvre la modale du pack, pour l'ajouter au panier
- Pour ne pas voir ce bouton (et donc forcer à ouvrir la page du Pack pour l'ajouter au panier) : General > Config > 'Add a pack from pack page' = true
- Pour ne donner la possibilité d'ajouter le pack au panier que s'il est complet (si tous les éléments sont disponibles en stock), General > Config > 'Add Pack if complete' = true
- Packs > Main > 'Link to single pack' pour changer le nom du bouton qui permet d'accéder à la page Single Pack de ce pack.
10. Push pack
- Image(s) insérée(s) au milieu des packs pour mettre en avant un message
- Packs > Packs Pushs > '+ Add a new element in Pushs'
- Catégorie de taxon dans lequel faire apparaitre l'image : Taxon pack code -> mettre exactement le code du pack tel que dans Sylius.
- Emplacement du Pack push parmi les packs affichés défini dans List position. (1er élément de la liste = 1)
- Titre inscrit par-dessus l'image dans 'Titre'
- Lien vers lequel mène un clic sur le bouton dans 'CTA Link'
- Libellé du bouton dans 'CTALabel'

11. Format d'affichage du pack
- 3 formats possibles pour l'affichage des packs
- Format Fashion : Seule la première photo du pack est affichée en grand, les suivantes visibles en cliquant sur les petites flèches
- Format Sport : la première image en grand sur la gauche (peut représenter l'ensemble du pack ou être une image d'inspiration), les autres images en petit sous la description du pack
- Format Sport Full : toutes les images en petit sous la description du pack



- General > Config > Pack Layout :
- Sport
- Sport Full
- Fashion
- Format Fashion : Seule la première photo du pack est affichée en grand, les suivantes visibles en cliquant sur les petites flèches
- Format Sport : la première image en grand sur la gauche (peut représenter l'ensemble du pack ou être une image d'inspiration), les autres images en petit sous la description du pack
- Format Sport Full : toutes les images en petit sous la description du pack



- Sport
- Sport Full
- Fashion
12. Affichage de la modale de sélection de taille
- Packs > Size Modal > 'Title size modale pack' : titre en haut à gauche de la modale
- Packs > Size Modal > 'pack size modal cta return' : bouton pour retourner à la page Pack
- Packs > Size Modal > 'pack size modal cta add' : bouton pour ajouter le pack au panier
- Impossible d'ajouter le pack au panier tant que toutes les tailles des produits ne sont pas choisies.
- Tailles disponibles avec un point vert, indisponible avec un point rouge (aux dates indiquées en date à date, tout de suite en flex ou classic subscription)
Debug
Aucun pack n'apparait dans la page packs
Si la page Pack s'affiche mais que les packs à l'intérieur ne s'affichent pas, bien vérifier qu'ils appartiennent à un taxon pack dans Sylius (obligatoire) et que le pack layout a été choisi dans General > Config : tant qu'il n'y est pas, les packs n'apparaissent pas.
Cet article a-t-il été utile ?
C'est super !
Merci pour votre commentaire
Désolé ! Nous n'avons pas pu vous être utile
Merci pour votre commentaire
Commentaires envoyés
Nous apprécions vos efforts et nous allons corriger l'article
