Définir une nouvelle fiche référence produit à louer ou acheter
Que ce soit pour la location ou la seconde main, toutes les références produit que vous souhaitez faire apparaitre sur votre site doivent avoir été décrites dans des fiches produit du catalogue. Ce catalogue est présent sur l'outil appelé OMS et dont l'url est de type https://nom-marque-admin.lizee.io
TABLE DES MATIÈRES
La création d'un nouveau produit doit se faire en accord avec le chef de projet de votre marque et après une session de formation spécifique afin de respecter les codes définis pour votre marque.
Si vous fonctionnez sur le modèle InStore (c'est-à-dire que chaque magasin gère son propre stock de produits) et que plusieurs magasins peuvent être amenés à créer la même référence produit, mais avec des prix de location différents par exemple, il va falloir ajouter certains détails : ils seront signalés en italique dans cet article.
Prérequis
En amont de la fiche produit, il est nécessaire d'avoir créé la catégorie de taille de ce produit.
Voir : Créer une catégorie de taille
Création de la fiche produit
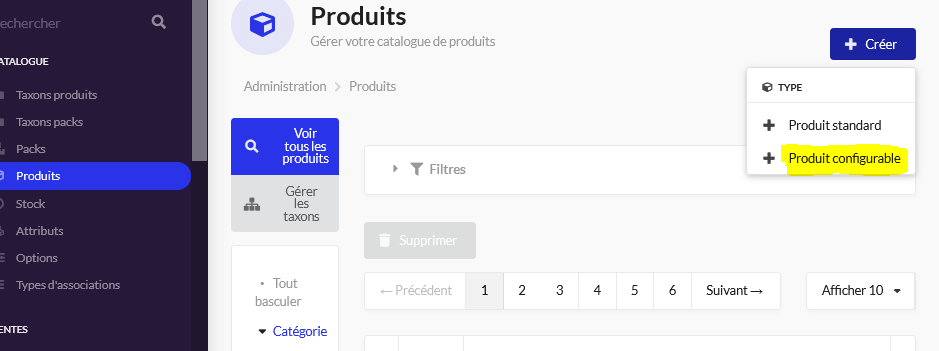
Dans l’OMS, cliquer sur Produits > Créer (en haut à droite) > Produit configurable

2. Activer le produit pour qu’il apparaisse sur le site :
Cocher “Activée” + Cocher “Canaux Web Store”

3. Entrer les Détails du produit tels que :
Code : Entrer le code du produit, sans espace et sans accent ! Attention, aujourd’hui ce code est utilisé dans l’URL de la page produit, donc idéalement, il faut qu’il représente le produit et parle de location. Recommandations sur le code des produits
Cas InStore avec produits différents entre magasins : Ajoutez le préfixe de votre magasin au début. Exemple : GRANVeloVille28Venus pour Granville
Catégorie de taille : si votre produit existe en plusieurs tailles, choisir la catégorie de taille appropriée pour ce produit. Vous retrouverez le choix des différentes tailles de la catégorie sélectionnée, dans la variante.
Nom : Entrer le nom du produit, tel que vous souhaitez qu’il s’affiche sur le site.
Exemple : Vélo Ville 28" VenusA savoir : ce titre est également utilisé en tant que méta titre pour la page de ce produit, il est donc important qu'il soit travaillé en terme de SEO
(Slug : Le slug produit est la partie qui devrait s'afficher à la fin de l’URL sur la page du produit. Il doit être sans espace et sans accent ! Exemple : velo-ville-28-venus. Actuellement cependant, il n'est pas utilisé, c'est le code qui est mis à la place... donc pour l'optimisation SEO, il est mieux de mettre un code produit qui a du sens)
Description : La description s’affiche sur la page du produit, à droite des photos. Conseils : Détailler le plus possible et ne pas mettre mot à mot la même chose que dans votre site ecommerce traditionnel, cela n'est pas bon pour le référencement. Vous pouvez demander à ChatGPT d'adapter le texte de vos fiches produit Ecommerce à la location par exemple.
Ajouter une phrase de contexte.
Exemple : Choisissez ce vélo confortable pour réaliser vos trajets urbains réguliers, équipé pour le transport en toute sécurité.Ajouter les caractéristiques techniques du produit.
Exemple : Cadre aluminium et fourche acier / 21 vitesses, manette à gâchettes Shimano Tourney
Ne pas hésiter à utiliser les listes à puces pour mettre en avant ces caractéristiques techniques :

Indiquer toute autre information utile comme le montant de la caution s'il y en a une, la taille du mannequin sur la photo.
Exemple : Montant de la caution : 50€
Optionnel : Ajouter un élément à télécharger dans la description du produit
- Meta description : ajouter une méta-description du produit de 160 caractères max pour améliorer le référencement et donc le SEO. En général, la nature du produit est répétée au début de la méta description, puis un argument clé pour le client (par exemple : déperlant, anti-oxydant, à petit prix, anti-ceci, livraison rapide, sur-mesure etc.), et parfois plus de détails pour accrocher le client : livré avec soin chez vous, dans son emballage premium, à retirer dès à présent etc. Il est possible de terminer par des points de suspension, pour donner envie au client d'aller en lire plus.
Pour en savoir plus : https://www.shopify.com/fr/blog/seo-comment-rediger-des-meta-descriptions-efficaces
4. Cliquer sur “Enregistrer les modifications” en bas de la page.

Ajout des paramètres du produit
Sélectionner la/les Catégorie(s) du produit dans l’onglet latéral Catégories.
Ne pas oublier de mettre une Catégorie principale en haut de cet onglet, indispensable pour que nous puissions analyser les données correctement ensuite.
Cliquer sur “Enregistrer les modifications”

2. Ajouter des attributs en suivant cet article : Comment ajouter un attribut et donner des valeurs aux produits pour les filtrer plus facilement ?
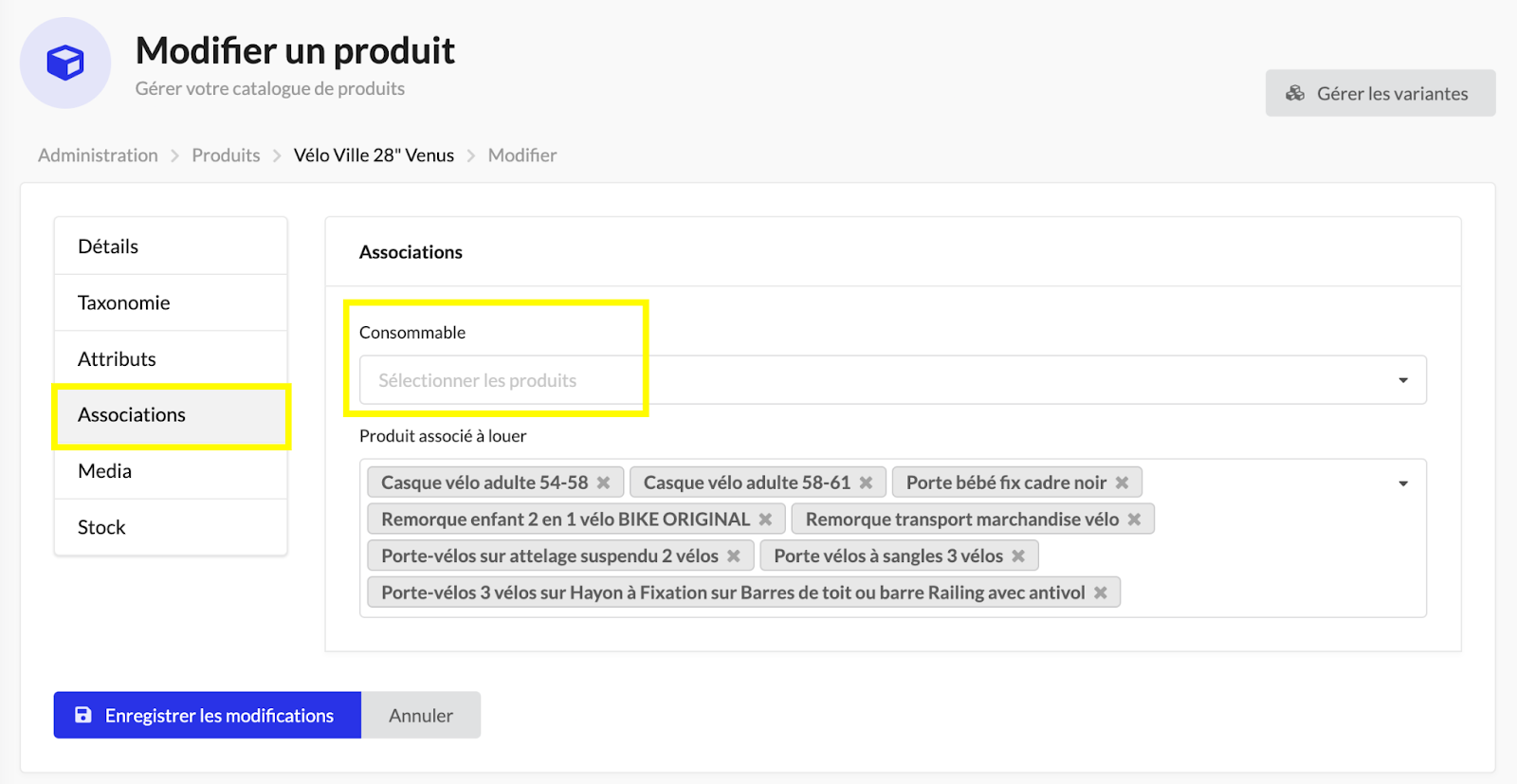
3. Ajouter les produits associés qui apparaîtront en dessous de la fiche produit depuis l’onglet latéral Associations.
Cliquer sur “Enregistrer les modifications”

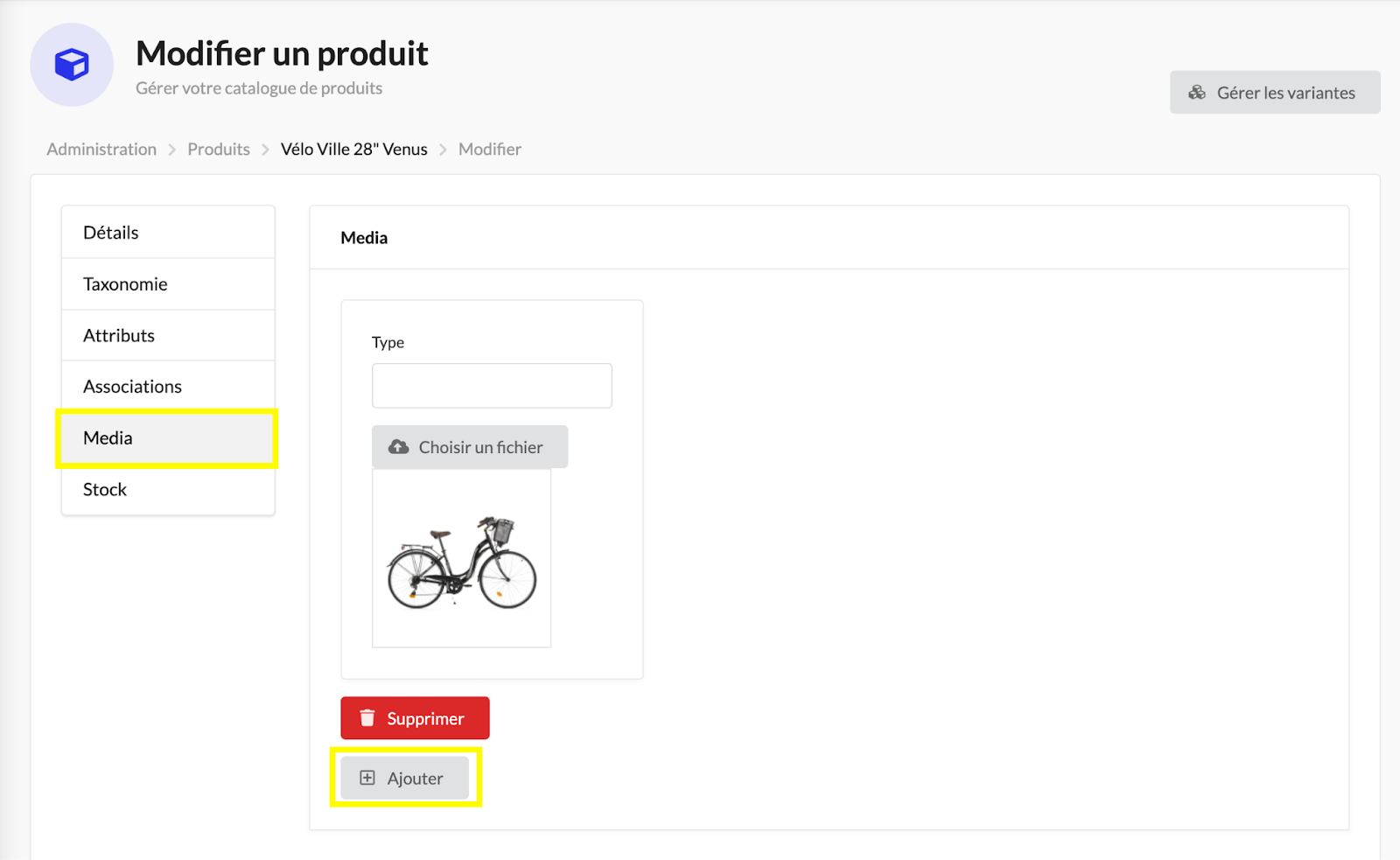
4. Ajouter les photos des produits dans la partie Media : elles doivent être de même format que les photos des produits existants. Si les autres produits ont des photos carrées, ne mettez que des photos carrées, idem pour les photos portrait et paysage.
Les photos ne doivent pas dépasser la taille de 3Mo, la taille recommandée est 1Mo.
Le système accepte mieux l’ajout des photos petit à petit plutôt que toutes d’un coup. Si cela plante, ré-essayer de les ajouter en les mettant 2 par 2 par exemple (ou re-vérifier leur volume).
Cliquer sur “Enregistrer les modifications”

Création d'une variante du produit
Cliquer sur “Gérer les variantes” puis “Créer”.
Cette partie est à faire obligatoirement au moins une fois pour chaque produit. (si un produit a plusieurs tailles, mais la même fiche produit, on peut créer plusieurs variantes).

2. Remplir la fiche variante du produit
Nom : reprendre le nom du produit, pas obligatoire.
Code : entrer la même chose que dans le champ EAN
EAN : cliquer sur "+ Ajouter" pour faire apparaitre la case pour remplir un EAN. Si le produit a plusieurs EANs, répéter l'opération pour tous les mettre.
Cas InStore avec produits différents entre magasins : ajoutez avant l'EAN les premières lettres de votre magasin. L’EAN est unique pour chaque fiche produit. Si 2 magasins veulent créer leur propre version du même produit, il faudra donc ajouter un préfixe à cet EAN (et ajouter ce même préfixe lors du scan des produits uniques dans le RMS). Exemple : 3601029950672
L’EAN doit bien être renseigné 2 fois ici, dans le “Code” et dans le “Code EAN”.Taille : si vous avez choisi une catégorie de taille lors de la création de la fiche produit, vous retrouvez ici les différentes valeurs de cette catégorie de taille. Choisir la taille de la variante que vous créez.
Si vous n'avez aucun élément dans la liste déroulante des tailles dans la variante, c'est que la catégorie de taille au niveau de la fiche produit est manquante.Prix : Entrer le prix de la location par jour !
Vous pouvez entrer le prix de location journalier de votre choix (par défaut, il est en euros).
Conseils : En moyenne, il est égal à 6% du prix de vente client.
Exemple : 15
Attention : Une dégressivité des prix peut être paramétrée sur le site et s’appliquera automatiquement sur le prix défini à ce niveau.
Prix d’origine : Entrer le prix de vente du produit, pas obligatoire, en €.
Exemple : 299,90Cliquer sur “Enregistrer les modifications”
Prix d'essayage : si le produit peut être essayé dans le cadre d'une location (voir cet article pour en apprendre plus sur l'essayage), cocher l'option "Essayage activé ?" et ajouter un Prix d'essayage. Ce prix ne dépend pas du nombre de jours de location, il est forfaitaire.

3. Ajouter la TVA : dans l’onglet Taxes de la variante, sélectionner le taux “TVA 20%”.
Cliquer sur “Enregistrer les modifications”

C'est terminé !
Pour rappel, afin de voir ce produit sur le site, il faudra ajouter du stock de ce produit dans le RMS.
Des difficultés pour créer un produit ?
Voici un article qui peut vous guider : OMS - Un message d'erreur apparait lors de l'ajout de photos sur un produit
Cet article a-t-il été utile ?
C'est super !
Merci pour votre commentaire
Désolé ! Nous n'avons pas pu vous être utile
Merci pour votre commentaire
Commentaires envoyés
Nous apprécions vos efforts et nous allons corriger l'article